How To Make A Seamless Pattern Photoshop

Repeating Patterns In Photoshop – The Basics
In this tutorial, nosotros'll learn the basics of making and using uncomplicated repeating patterns in Photoshop. We're just going to cover the essential steps hither to become things started, but once you empathise how repeating patterns work and how like shooting fish in a barrel they are to create, you'll quickly notice on your own that in that location's virtually no limit to their artistic potential in your designs, whether you're building a simple groundwork for a scrapbook or web folio or using them as part of a more circuitous result.
This tutorial will cover the three main parts to working with repeating patterns. First, we'll design a single tile which will eventually become our repeating pattern. Side by side, we'll learn how to relieve the tile as an actual blueprint in Photoshop. Finally, with our new pattern created, nosotros'll acquire how to select the blueprint and make it repeat across an entire layer! In the next set of tutorials, nosotros'll take repeating patterns further by adding colors and gradients, using blend modes to blend multiple patterns together, creating patterns from custom shapes, and more than!
I'll exist using Photoshop CS5 here, merely the steps apply to any recent version of Photoshop.
Step 1: Create A New Document
Let'southward begin by creating a unmarried tile for the pattern. For that, we need a new bare document, so go upwards to the File carte in the Menu Bar forth the peak of the screen and choose New:

Go to File > New.
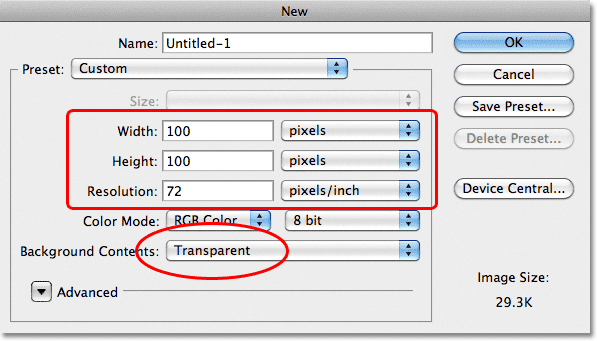
This opens the New Document dialog box. Enter 100 pixels for both the Width and Tiptop. The document'south size will determine the size of the tile, which will affect how often the blueprint repeats in the certificate (since a smaller tile will need more than repetitions to fill the aforementioned amount of space than a larger tile would). In this example we'll exist creating a 100 px x 100 px tile. Yous'll want to experiment with different sizes when creating your own patterns afterwards.
I'll exit my Resolution value set to 72 pixels/inch. Set the Background Contents to Transparent and so our new document volition have a transparent background:

Enter the width and height of your certificate and make sure Background Contents is gear up to Transparent.
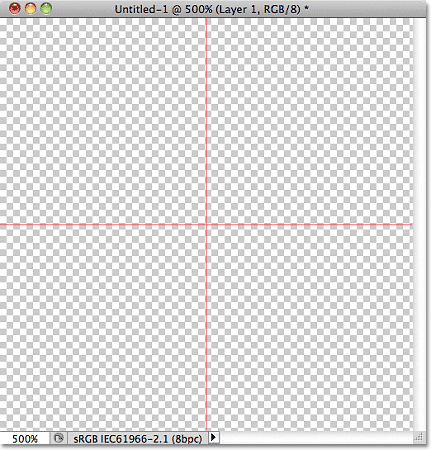
Click OK when you're washed to close out of the dialog box. The new document appears on your screen. The checkerboard pattern filling the document is Photoshop's mode of telling the states that the background is transparent. Since the document is rather small at simply 100 px x 100 px, I'll zoom in on it by holding down my Ctrl (Win) / Control (Mac) key and pressing the plus sign ( + ) a few times. Here, the document is zoomed in to 500%:

The new blank document, zoomed in to 500%.
Step two: Add Guides Through The Eye Of The Certificate
Nosotros need to know the verbal middle of our document, and nosotros can find information technology using Photoshop'due south guides. Go up to the View menu at the superlative of the screen and choose New Guide:

Go to View > New Guide.
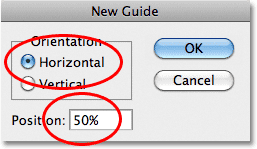
This opens the New Guide dialog box. Select Horizontal for the Orientation, then enter 50% for the Position. Click OK to close out of the dialog box, and you'll encounter a horizontal guide announced through the center of the certificate:

Select Horizontal and enter fifty% for the Position.
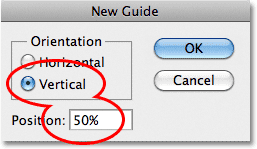
Get support to the View carte and once again choose New Guide. This fourth dimension in the New Guide dialog box, select Vertical for the Orientation and once again enter 50% for the Position:

Select Vertical and enter 50% for the Position.
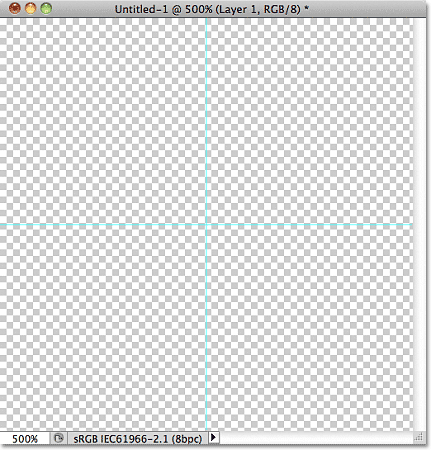
Click OK to shut out of the dialog box, and y'all should now have a vertical and horizontal guide running through the center of the document. The point where they meet is the exact center. The default guide color is cyan and then they may be a bit difficult to run across in the screenshot:

A vertical and horizontal guide runs through the centre of the document.
Changing The Guide Color (Optional)
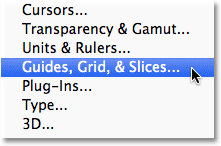
If y'all're having problem seeing the guides considering of their low-cal color, yous can change their color in Photoshop'south Preferences. On a PC, get up to the Edit menu, choose Preferences, and so choose Guides, Grid & Slices. On a Mac, go upward to the Photoshop carte, cull Preferences, then choose Guides, Filigree & Slices:

Select the Guides, Grid and Slices Preferences.
This opens Photoshop's Preferences dialog box set to the Guides, Grid & Slices options. The very first option at the acme of the list is Guide Colour. As I mentioned, it's gear up to Cyan by default. Click on the give-and-take Cyan and choose a different color from the list. Yous'll see a preview of the color in the certificate window. I'll change mine to Lite Cherry:

Selecting Low-cal Cherry as the new color for the guides.
Click OK when yous're washed to close out of the Preferences dialog box. The guides in the document window now appear in the new colour (note that Photoshop volition continue to brandish guides in this new color until you go back to the Preferences and modify the color back to Cyan or choose a different color):

The guides now announced in the new color, making them easier to run across.
Stride 3: Draw A Shape In The Heart Of The Document
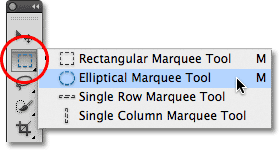
You tin create very complex patterns in Photoshop, or they can be every bit simple as, say, a repeating dot or circle. Permit'south draw a circle in the centre of the document. First, select the Elliptical Marquee Tool from the Tools panel. Past default, information technology'southward hiding behind the Rectangular Marquee Tool, so click on the Rectangular Marquee Tool and hold your mouse button down for a second or two until a fly-out carte du jour appears, then select the Elliptical Marquee Tool from the list:

Click and hold on the Rectangular Marquee Tool, then select the Elliptical Marquee Tool.
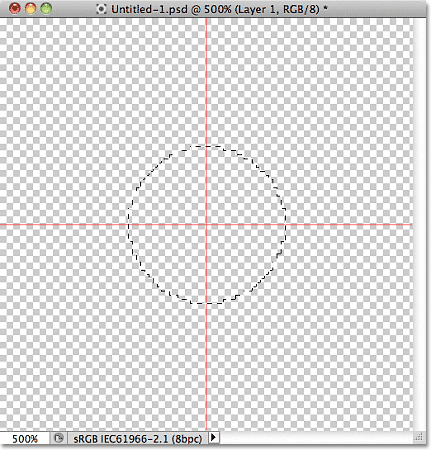
With the Elliptical Marquee Tool selected, move the crosshair directly over the intersection point of the guides in the heart of the document. Hold downwardly Shift+Alt (Win) / Shift+Option (Mac), click in the center of the document, then with your mouse button however held down, drag out a round selection. Holding the Shift central as you elevate will force the shape of the choice into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to draw the selection outline from the center. When you're done, your selection outline should look similar to this (don't worry virtually the exact size as long as it's close):

Hold down Shift+Alt (Win) / Shift+Option (Mac) and elevate out a round selection outline from the centre.
Pace 4: Fill The Choice With Blackness
Go up to the Edit menu at the acme of the screen and choose Fill:

Go to Edit > Fill.
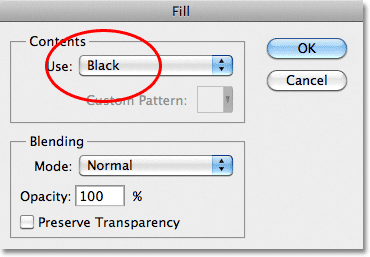
This opens the Fill dialog box, where we tin can choose a color to fill up the selection with. Set the Use option at the height of the dialog box to Black:

Set the Utilize option to Black.
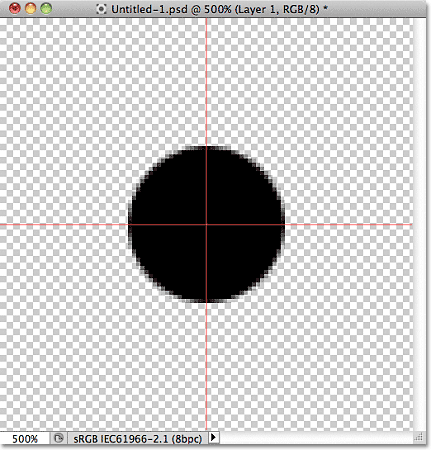
Click OK to close out of the dialog box. Photoshop fills the round selection with black. Printing Ctrl+D (Win) / Command+D (Mac) to quickly remove the selection outline from around the shape (you lot could also go upwardly to the Select card at the top of the screen and choose Deselect, but the keyboard shortcut is faster). Keep in mind that my certificate is all the same zoomed in to 500%, which is why the edges of the circle appear blocky:

The selection has been filled with blackness.
Shortcodes, Actions and Filters Plugin: Error in shortcode [ads-nuts-middle]
Footstep 5: Duplicate The Layer
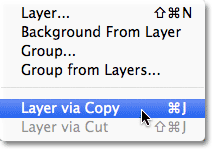
With but this 1 circle added in the center of the tile, we could save the tile as a pattern, but let's brand it look a chip more interesting before nosotros do that. First, make a copy of the layer by going upward to the Layer menu at the summit of the screen, choosing New, and then choosing Layer via Copy. Or, if y'all prefer keyboard shortcuts, printing Ctrl+J (Win) / Command+J (Mac):

Go to Layer > New > Layer via Copy.
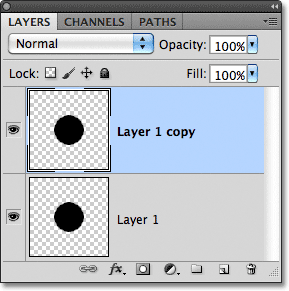
Nothing volition happen yet in the document window, merely a copy of the layer, which Photoshop names "Layer 1 copy", appears above the original in the Layers panel:

The Layers panel showing a re-create of Layer 1 above the original.
Step half-dozen: Apply The Showtime Filter
When designing tiles to use as repeating patterns, there'south one filter you'll utilize most every time, and that's Offset, which y'all tin can go to by going upward to the Filter carte at the superlative of the screen, choosing Other, then choosing Offset:

Go to Filter > Other > First.
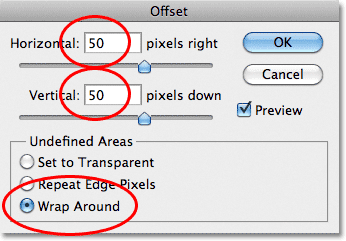
This opens the Offset filter dialog box. The Offset filter moves, or offsets, the contents of a layer by a specified number of pixels either horizontally, vertically, or both. When creating simple repeating patterns similar the i we're designing hither, you lot'll want to enter half the width of your document into the Horizontal input box and half the height of your document into the Vertical input box. In our case, we're working with a 100 px x 100 px document, and so ready the Horizontal option to 50 pixels and the Vertical option besides to fifty pixels. At the lesser of the dialog box, in the Undefined Areas department, make sure Wrap Effectually is selected:

Set the Horizontal and Vertical options to half the dimensions of the document and brand sure Wrap Around is checked.
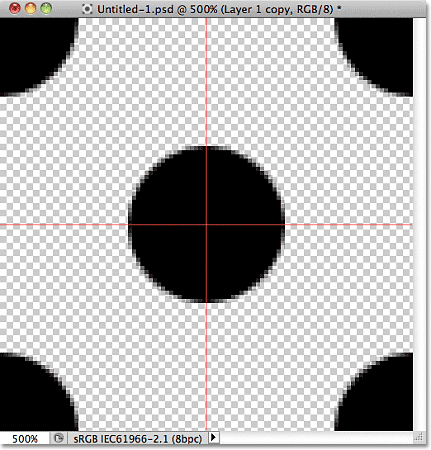
Click OK to close out of the dialog box. In the document window, we run into that the Beginning filter has taken the re-create of the circumvolve nosotros made in the previous step and carve up it into four equal parts, placing them in the corners of the document. The circle remaining in the middle is the original circle we drew on Layer 1:

The epitome after running the Offset filter.
Step 7: Define The Tile As A Design
With the tile designed, let'southward relieve it as an actual pattern, a process Photoshop refers to as "defining a pattern". Go upwardly to the Edit menu at the height of the screen and choose Ascertain Pattern:

Go to Edit > Define Pattern.
Photoshop will pop open a dialog box request yous to name the new blueprint. Information technology's a adept thought to include the dimensions of the tile in the name of the pattern in case y'all pattern several similar tiles at unlike sizes. In this case, name the tile "Circles 100x100". Click OK when yous're washed to shut out of the dialog box. The tile is at present saved as a pattern!

Proper name the design "Circles 100x100".
Step 8: Create A New Certificate
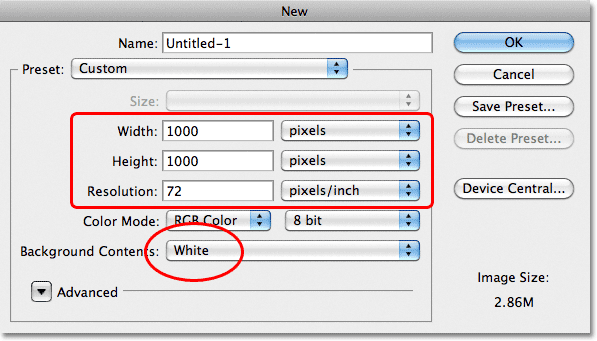
Nosotros've designed our tile and defined it as a design, which means we tin can at present employ information technology to make full an entire layer! Permit's create a new document to work in. But equally we did dorsum in Step 1, go up to the File menu and choose New. When the New Certificate dialog box appears, enter 1000 pixels for both the Width and Height. Get out the Resolution set up to 72 pixels/inch, and this time, ready the Background Contents to White so the background of the new certificate is filled with solid white. Click OK when you're washed to shut out of the dialog box. The new document will appear on your screen:

Create a new yard px x yard px document with a white background.
Step 9: Add A New Layer
Nosotros could simply make full the certificate's Background layer with our design, but that would seriously limit what we tin practise with it. Every bit we'll encounter in the adjacent tutorial when nosotros look at calculation colors and gradients to patterns, a much improve mode to work is to identify the repeating design on its own layer. Click on the New Layer icon at the bottom of the Layers console:

Click on the New Layer icon.
A new blank layer named "Layer i" appears above the Background layer:

The new layer appears.
Pace 10: Fill The New Layer With The Pattern
With our new layer added, let'southward fill it with our design! Go upward to the Edit menu and choose Fill up:

Go to Edit > Fill.
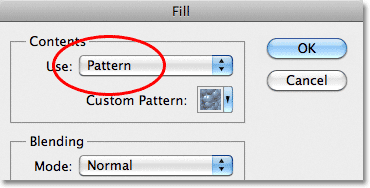
Usually, Photoshop'south Fill command is used to fill a layer or pick with a solid color, just as we did back in Step 4 when nosotros used it to fill the circular option with black. Just we tin can also utilise the Make full control to fill something with a pattern, and we practice that past first setting the Apply choice at the top of the dialog box to Pattern:

Modify the Use option to Pattern.
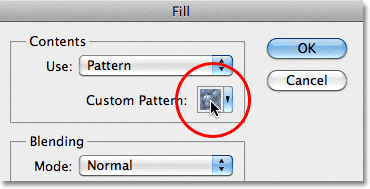
With Design selected, a second option, Custom Pattern, appears directly below it, which is where we cull the blueprint we want to use. Click on the pattern preview thumbnail:

Click directly on the Custom Pattern thumbnail.
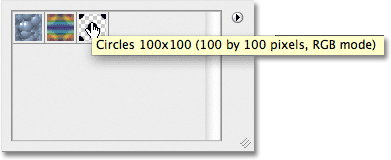
This opens the Design Picker, which displays small thumbnails of all the patterns nosotros currently accept to cull from. The circumvolve pattern we just created will be the last thumbnail in the listing. If yous have Tool Tips enabled in Photoshop's Preferences (they're enabled by default), the proper name of the pattern will announced when your hover your cursor over the thumbnail. Double-click on it to select it and exit out of the Design Picker:

Select the "Circles 100x100" pattern in the Design Picker.
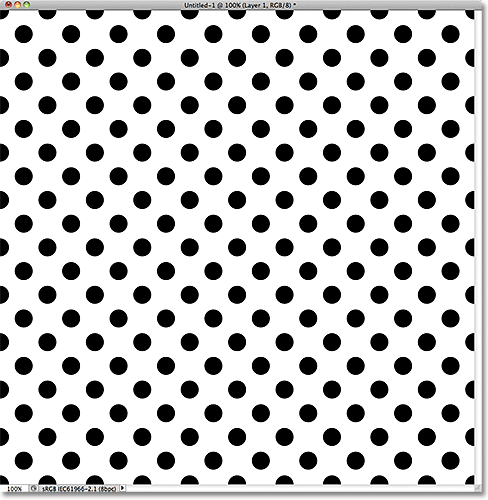
In one case yous've selected the pattern, all that'southward left to do is click OK to close out of the Fill dialog box. Photoshop fills the bare layer in the document with the circle pattern, repeating the tile as many times as needed:

Layer ane is now filled with the repeating circle pattern.
Where to get next...
And that's really all there is to it! Obviously our black and white circle blueprint won't win us many awards, but the of import things to take away from this first tutorial are the steps we used to create information technology, designing a single tile, defining the tile as a pattern, then using Photoshop'southward Fill control to fill an entire layer with the pattern. Upwards side by side, we'll start taking things further by learning how to add colors and gradients to our patterns! Or visit our Photoshop Basics section to learn more about the basics of Photoshop!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/repeating-patterns-intro/
Posted by: letellierhapromeen.blogspot.com


0 Response to "How To Make A Seamless Pattern Photoshop"
Post a Comment